The student experience is a combination of a person's activities, the different aspects of student life, and perceived interactions with an educational institution.
Leveraging technology can help universities provide students with a positive, successful experience, but there are many challenges to consider, including ensuring the technology meets each student's needs and varying experiences using virtual applications.
Below, two User Experience Analysts explore how to improve student experiences online and use data-driven design to increase campus engagement.
Improving Student Experiences Through a Web-Based Presence
In the webinar, How to Produce Data-Aware Designs on Campus, UX Analysts from the University of Michigan share their best practices for improving student experiences through a web-based presence by way of:
- A/B testing icon and images styles
- Produce lean user testing
- Gather data
- Present your results
- Create data-aware designs for your students
Co-hosts Lindsay Millar and Imani Tarpeh also explore the relationship between data-aware design, listening to student feedback, and the complexities of unbiased decision-making.
Before diving into the webinar, let’s review what exactly a student experience is and why it’s so important.
What makes a good student experience?
A good student experience enables students to successfully navigate their goals, responsibilities, and interests while attending an educational institution. There are many aspects that can influence whether a student has a positive experience or not, such as:
- Well-planned after-school programs
- College advisor for academic planning
- An online campus resource center
If you want to utilize an online engagement factor, like a campus portal, there are a few things you should keep in mind. Firstly, if your students are accustomed to a Google-like experience, then they may expect a mobile-friendly online resource incorporated into their campus life.
Secondly, there are college students today who may have had limited experience using the internet or an app as part of their curriculum. This makes the process of adapting to a hybrid learning environment very challenging, overwhelming, and prohibitive to success.
To accommodate technologically-advanced students and learners who are new to technology, educational institutions should incorporate an online engagement factor that both stimulates user interest and teaches new students how to use the application.
This is where a campus portal, like OneCampus, becomes extremely effective in delivering a mobile-friendly, cloud-based solution that helps users find what they are looking for quickly and easily. And once you have your online engagement resource set up, you can begin employing a data-driven design process to continually improve engagement across your campus.
How do you improve the student experience?
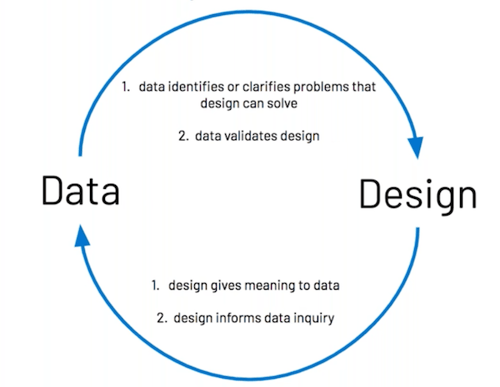
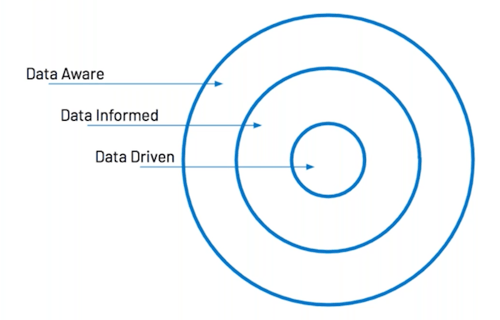
To improve the student experience online, use a data-aware design framework for analyzing your online application's data and its impact on students. For context, data-aware design is a holistic way of looking at the relationship between data and design. It gives you an entire picture of your data, from start to finish.
 Image Source: Designing with Data by Elizabeth F Churchill, Rochelle King, & Caitlin Tan
Image Source: Designing with Data by Elizabeth F Churchill, Rochelle King, & Caitlin Tan
Data-driven discussions often revolve around precise and targeted analyses that are focused on optimization or efficiencies. For instance, choosing a red button because it led to a 25% higher student engagement rate than a blue button. Icons and buttons are not purely a visual design decision as they can improve findability and cognitive processing for students.
It’s important to remember that data and design have a symbiotic and beneficial relationship.
Source: How to Produce Data-Aware Designs on Campus webinar
Data is essential to the design process because it exposes or can help clarify problems that design can solve. It also validates design by giving objective indications as to whether your designs are solving any problems or dead ends.
"One of the biggest frustrations for customers are dead ends. That is when they attempt to get help and fail to actually receive help."
Watch the webinar to see how the University of Michigan resolved its help center dead ends (start at the 23:50 mark).
Great—you’ve changed the color of a button and resolved a few dead ends—so what’s the outcome? Are there any measurable benefits of utilizing data-driven design on your campus portal? Simply put, yes. Now let’s find out.
What are the benefits of data-driven design?
Firstly, design gives meaning to data. What is the point of collecting data if you can’t do anything with it? Incorporating data-driven decisions into your design is key to increasing engagement and enhancing student experiences.
Secondly, the design process greatly benefits from your data inquiry process. It should inform all your data-related questions or hypothesis from the very start. Ask yourself; are you measuring and interpreting the right metrics? What is it that you want to know or confirm?
Establish success metrics at the beginning and set up tracking measurements before making a design-related change. This will allow you to measure the impact before and after your design change.
"Instead of letting the method guide your research, let your research questions guide your methods."
Starting with a question ensures you are collecting the data you need rather than falling into the trap of collecting all the data with no objective. Fundamentally, data-driven design is beneficial because it serves a purpose and solves a problem.
Data-driven design: problem-and-solution example
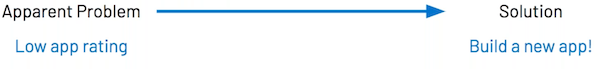
A common situation in the tech world is what Lindsay and Imani would call an “apparent problem.” We tend to jump right to a solution when we see this apparent problem. For example, you notice that the apparent problem is that your app is poorly rated. Looking at that data point alone, you might think the solution is to build a new app:
 Source: How to Produce Data-Aware Designs on Campus webinar
Source: How to Produce Data-Aware Designs on Campus webinar
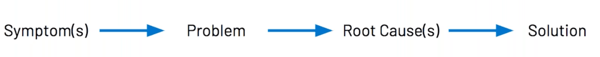
The design process might have a counterpoint; the problem is actually a symptom and we must dig deeper to understand the real issue. It’s vital to trace the problem back to the root cause because frequently, symptoms disguise themselves as the fundamental issue:
 Source: How to Produce Data-Aware Designs on Campus webinar
Source: How to Produce Data-Aware Designs on Campus webinar
One of the most powerful data-driven design techniques boils down to asking one word: why? Instead of taking data at face value and using that to guide your design decisions, ask why (at least five times).
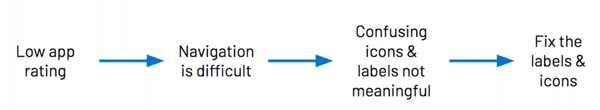
So, you ask why—ideally of your users—but this can also be a helpful question for you. Why do you have a low app rating? Perhaps it turns out that the navigation is complicated and frustrating. So why is that difficult? Well, in this scenario, it turns out that your users are confused by the icons and the labels:
 Source: How to Produce Data-Aware Designs on Campus webinar
Source: How to Produce Data-Aware Designs on Campus webinar
Now you have a more straightforward solution. Fixing the labels and icons is much easier than building a new app.
"Asking why of the data can make sure you’re building the right solution."
View the webinar to see examples of how the University of Michigan integrated data into its design process (start at the 16:10 mark).
How to improve the student experience with data-driven design
There are five different ways that you can enhance the student experience with data-driven design:
1. Create a usability test for your students
Ask your students specific questions or to perform certain tasks on your website, campus portal, mobile app, etc. Record the student’s first impression of what each page means and does. Keep in mind that aesthetics can do a lot to convey credibility. They communicate to the user; is this a trustworthy system? Can I rely on this tool? Credibility is an essential factor in usability.
2. Brainstorm how students might experience dead ends
Brainstorm all the ways a student may experience a dead end (when they attempt and fail to receive help). For instance, if your focus is on designing interfaces, concentrate on the dead ends that a Help Center page could address.
3. Collect generalizable data
A heatmapping tool reveals how users scan a website through a system of color-coding to showcase different values. You can use this graphical representation of data and apply it to your students in terms of organization and placement of items on your web pages.
4. Utilize a web analytics service
A web analytics service, like Google Analytics, shows the most common tasks users perform on the website, which links are the most favored, etc. Make sure to filter out “internal” traffic from your web analytics to get more accurate user data, especially when user numbers are low.
5. Conduct a poll on a social media platform
Leverage Instagram or Twitter to conduct polls or launch a photo submission challenge. For instance, you can ask your students if they like a new school logo or ask them to submit pictures of their least favorite textbook. This will help you make informed decisions and improve the student experience.
Students are busy and their time is valuable, so you must find creative ways to increase engagement and give them a worthwhile experience. It’s also worth noting that while these data-collecting methods are useful, there is a pitfall; unconscious bias.
Watch the webinar to see why it’s easy to unintentionally bias your results (start at the 36:55 mark).
"The one campus platform has so many flexible configurations that we’ve been able to make these campus and context-specific changes like uploading our own icons and providing a custom header. We’ve been able to deliver value for our users by taking advantage of those configurations. Not all systems have that flexibility."
Are you ready to start improving the online student experience? Check out a quick demo of OneCampus to see if this easy-to-use, mobile-friendly campus portal is the right fit for your students, faculty, and staff!